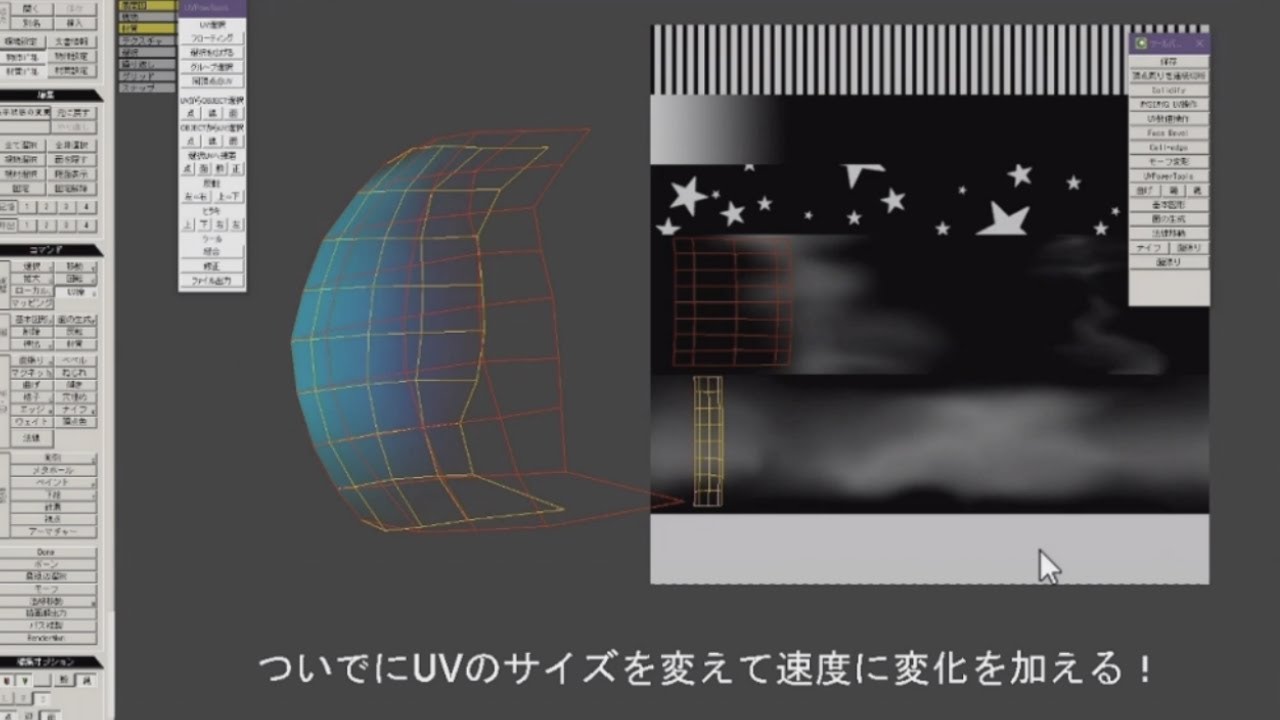
Unity 1 でシェーダーグラフに「Vertex Position(頂点座標)」の入力が追加され、メッシュの調整とアニメーション化が可能になりました。本記事では、ユーザー独自の頂点アニメーションシェーダーの作成方法と、いくつかの一般的な例(風や水のシェーダーなど)をご紹介し 本日は、「MayaからUnityへのUVアニメーションエクスポート」 というテーマで書いていき TAが勉強を兼ねてモバイル向け電光掲示板シェーダー書いてみた 本記事ではUnityのエフェクト制作における必要な要素・機能・組み込みをまとめています。 Unityでのエフェクト制作において必要な機能まとめ 必要な機能要素をまとめてみました。 テクスチャ・UV ・UVを4つ折りに畳みます。※テクスチャを最小限のサイズになるようセット ・折りた

Unityシェーダ入門 Uvスクロールで水面を動かす おもちゃラボ
Unity uvアニメーション
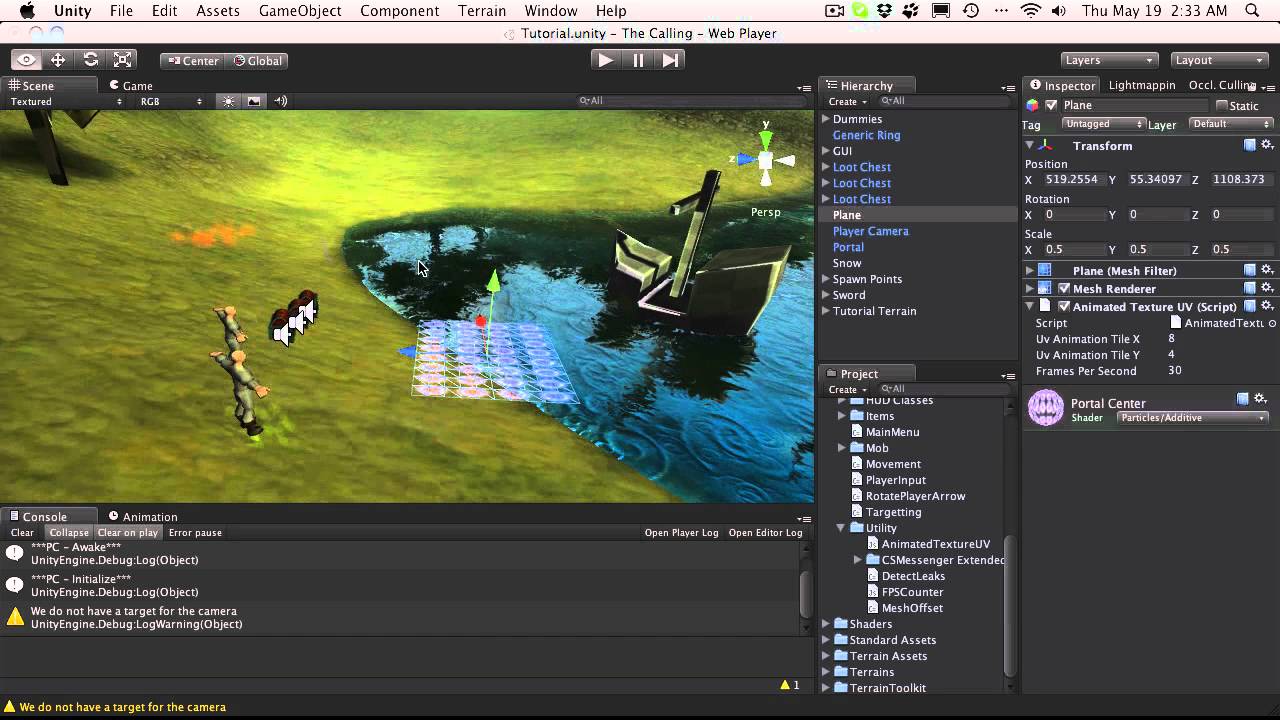
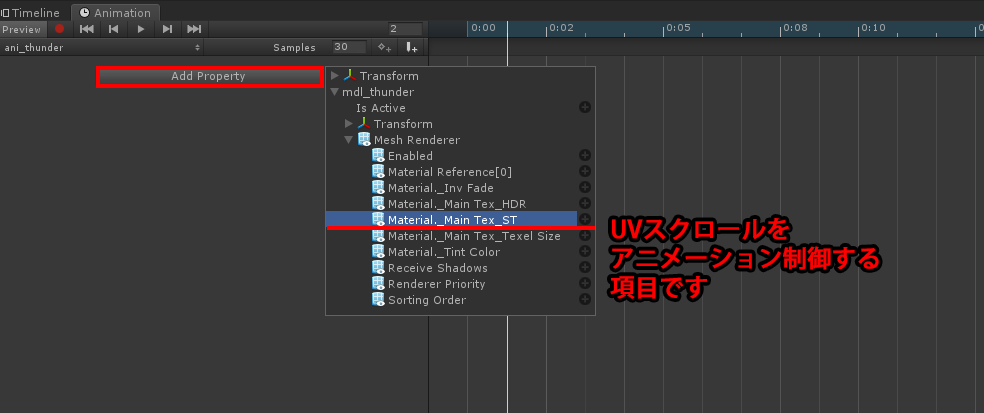
Unity uvアニメーション-概要を表示 UnityでUV アニメーションするTipsです デモ まずはテクスチャを貼ってあるUV アニメーションさせたいものを用意 プロジェクトに右クリック→Create→Animationを選択し、Animationを作ります。 Add CurveからMesh RendererのMaterial_Main.Tex_STを選択します。このチュートリアルは Unity シェーダ を頂点アニメーション出力ツールと使う際の設定方法を紹介しています。



Unity3d メッシュの頂点とuvとポリゴン 2 Devlog Naru Design
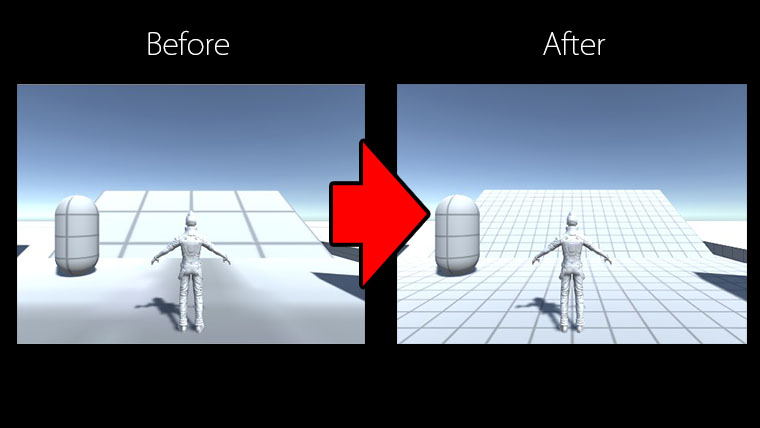
Unity道場 1月 ~LWRPとシェーダー~ 俺はUVスクロールがしたかっただけなんだ!講師:ntny (ユニティ・テクノロジーズ・ジャパン) 今回は、Unityを使ってC#上で頂点やUV座標を指定してアニメーションをしていこうと思います! 板ポリを表示する まずは板ポリをアニメーションさせずに表示させます。 まず初めに任意のテクスチャをAsset内に追加します。(今回はペンギンの画像を使います。 現在Mayaでお粗末ながらもキャラクターのモデリングからアニメーション作成までを終了させました。 しかし、Unityにfbxでデータを送った際に、 ・テクスチャをベイクしたにも関わらず、Unity上でテクスチャが表示されない (キャラクターのモデルと、UV展開して作成し
Find 267 listings related to Unity in Chinatown on YPcom See reviews, photos, directions, phone numbers and more for Unity locations in Chinatown, NY Each lightmap A prerendered texture that contains the effects of light sources on static objects in the scene Lightmaps are overlaid on top of scene geometry to create the effect of lighting More info See in Glossary contains a number of chartsAt run time, Unity maps these charts onto mesh The main graphics primitive of Unity Meshes make up a large part of your 3DUnityでUVアニメーション方法 目用、口用のマテリアルの テクスチャのオフセット(位置)を スクリプトから移動してやればよい。 スクリプトからのオフセット変更方法は Vector2 offset;
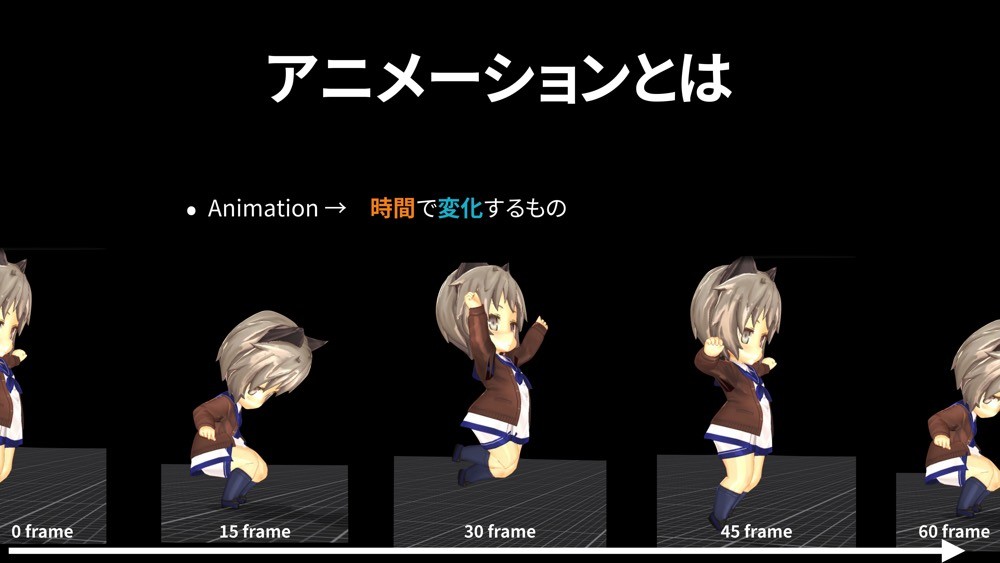
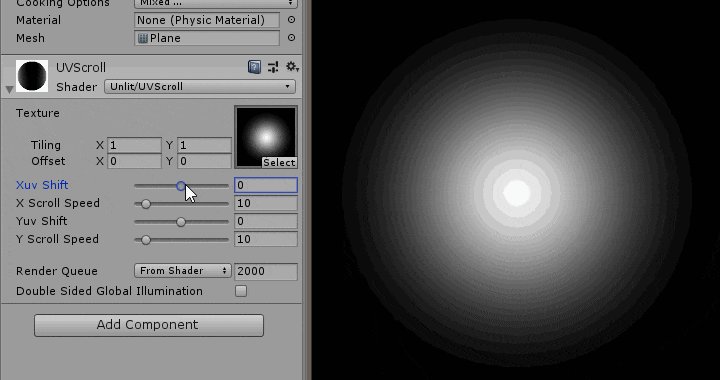
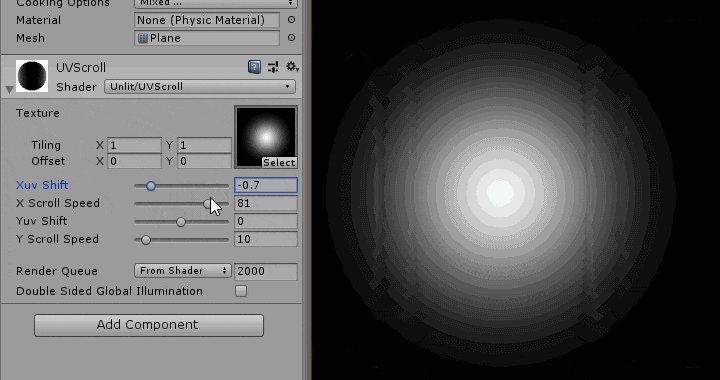
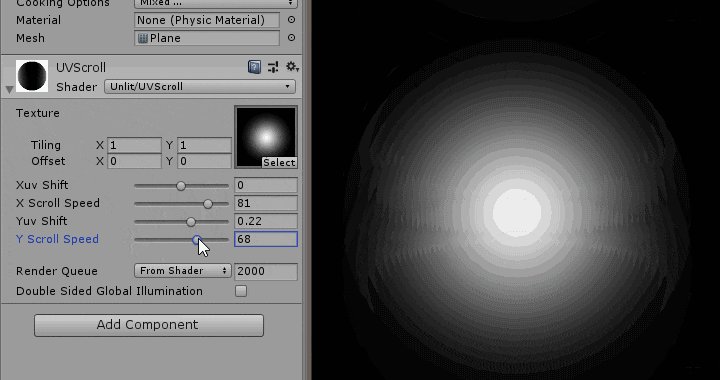
ノート ここでは、FBX 変換を使用する独自のファイル形式の制限について説明します。ただし、FBX を媒体として使用しない SketchUp と SpeedTree の 2 つのファイル形式があります。これらのファイル形式のインポートに関する詳細は、SketchUp の設定 と SpeedTree を参照してください。 UnityでUVスクロールをやったので、その備忘録。 1プロジェクトを作成する こんな感じのプロジェクトを作成します。 初期状態のプロジェクトにPlaneを追加しただけです。 2テクスチャを用意する スクロールが分かりやすいように、市松模様のテクスチャを準備しました。アニメーション概要 Unityにはオブジェクトをどう動かすのかを設定できるAnimation機能があります。 この機能を使用することで、「キーフレームアニメーション」や 「テクスチャアニメーション」などのアニメーションを作成することができます。 Animationビュー




Unity Shaderでテクスチャのuvを操作して目の注視 Lookat っぽいことをしてみる ひつじtips




Unityを使って C 上で頂点やuv座標を指定し アニメーションをさせる フリューテックブログ Furyu Tech Blog
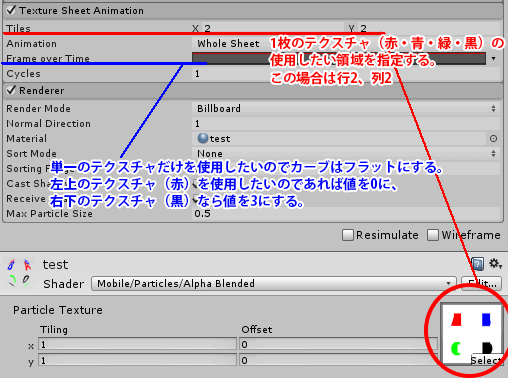
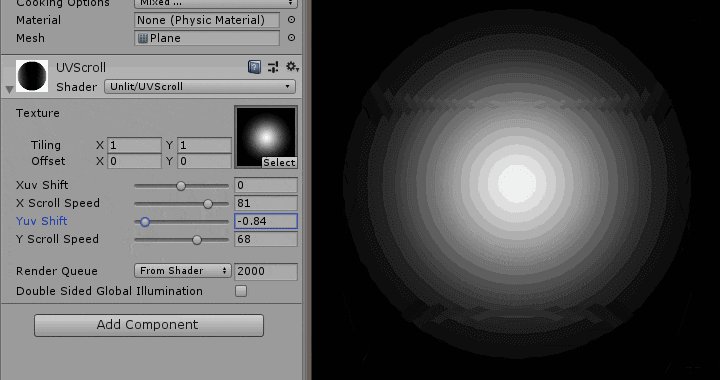
Unityのシェーダーでは _Time で時間が取得できるので、アニメーションに利用することができます。 xyzwで時間の流れる速さを選べます。x1/、y1、z2、w3 テクスチャを縦にスクロールさせたい場合は UV の V を _Time で動かせば良いのです。Unity is the ultimate game development platform Use Unity to build highquality 3D and 2D games, deploy them across mobile, desktop, VR/AR, consoles or the Web, and connect with loyal and enthusiastic players and customers Unity 171より、パーティクルアニメーションにSpriteが使用できるようになりました。 使用できるのは 同一のAtlasに格納されているSpriteのみ といった制限がありますが、Spriteの順番の一部を変更したり、パーティクル用のアニメーションをSpriteから作成出来たりと、割と良い感じで




Unity テクスチャを Uv スクロールする うにてぃブログ



Q Tbn And9gcqy6afpraculg5szizu13 5g8pph6ihkzdoic6djkxdsaxecehy Usqp Cau
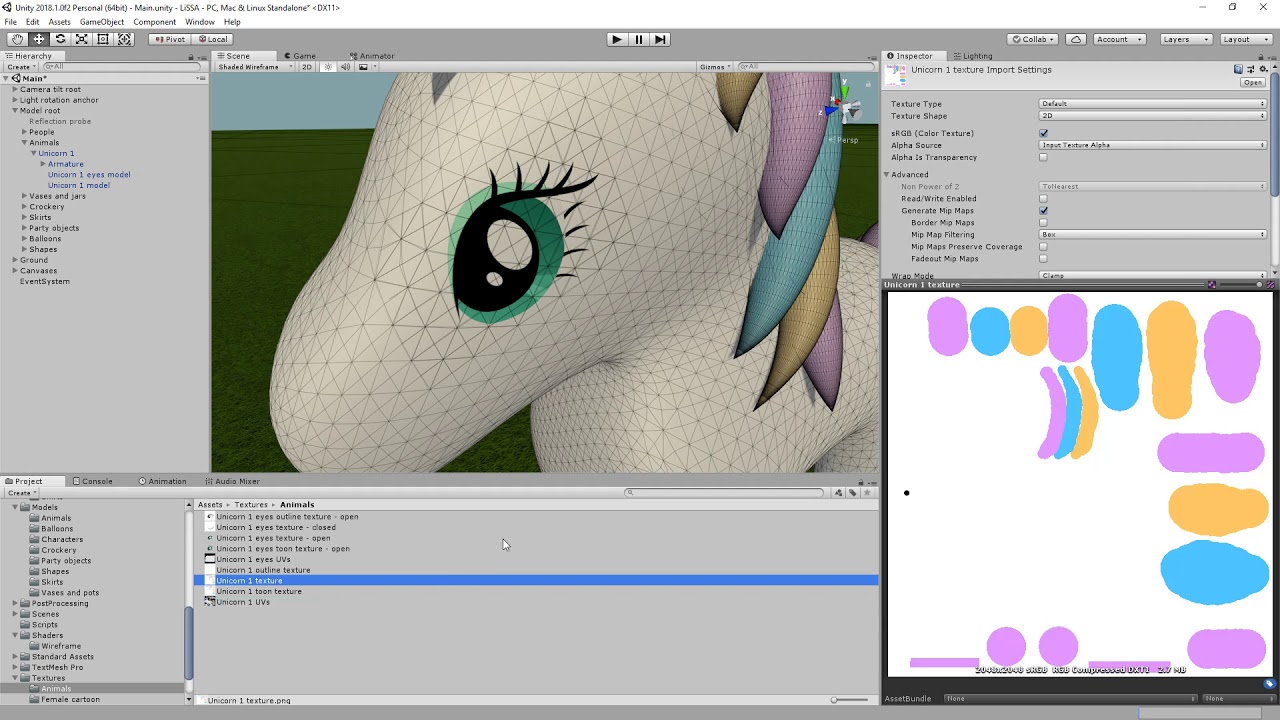
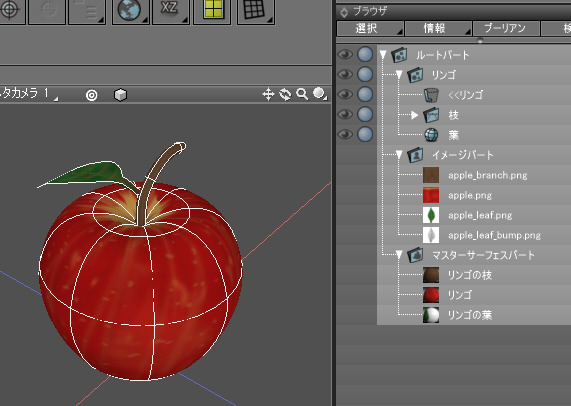
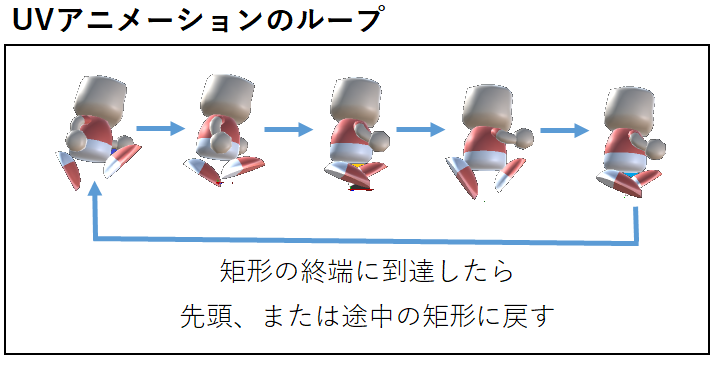
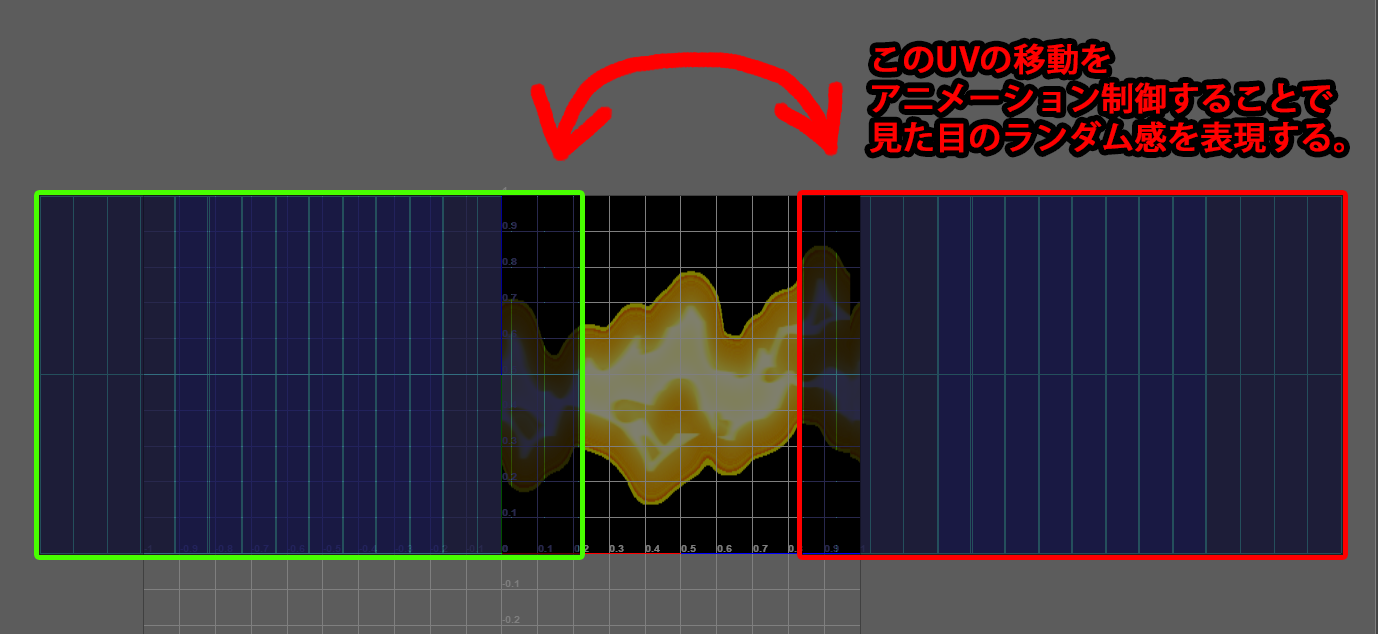
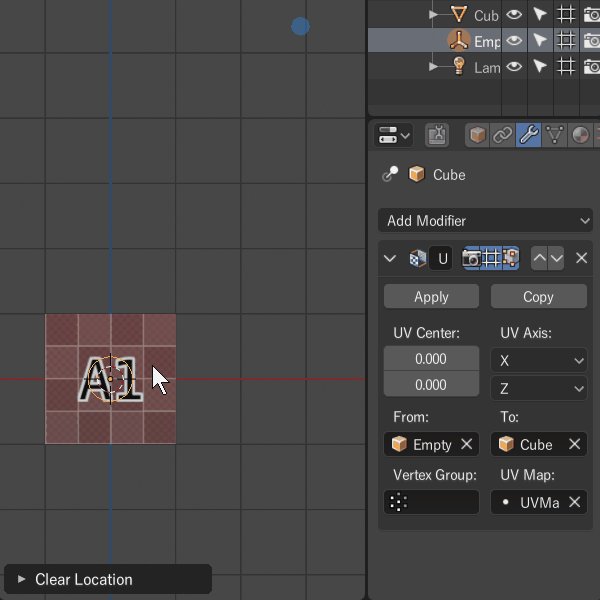
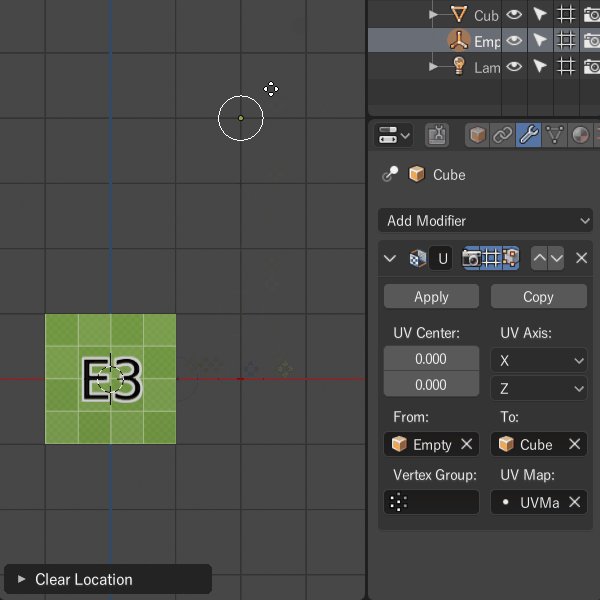
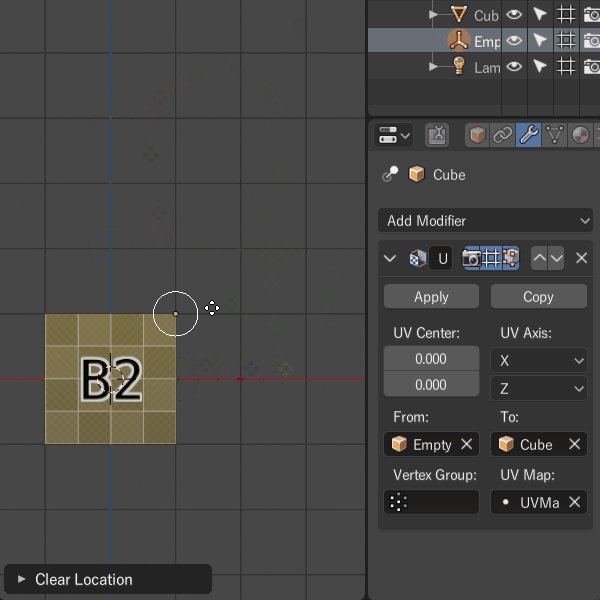
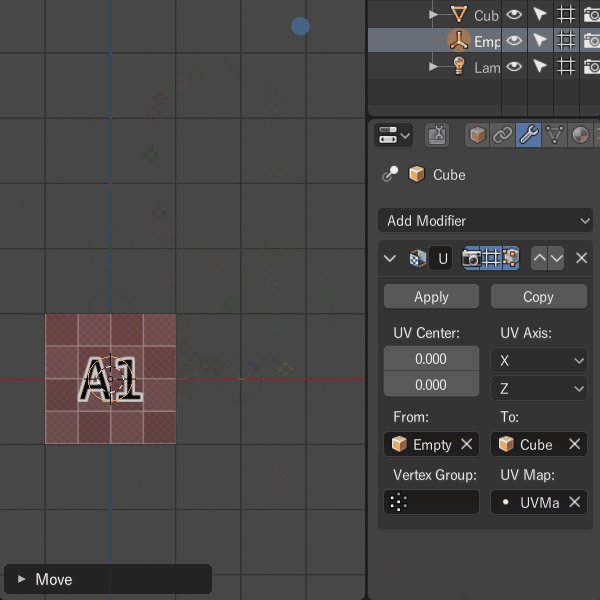
各メッシュに適用されているマテリアル → place2dTexture → アニメーションカーブ という流れで UVアニメーションを取得します。 流用する場合はそのアニメーションのアウトプットを追加のアトリビュートに繋ぎます。 ※オンラインショップでは、オリジナル3Dモデル(VRM・MMD)の販売・無料配布とVRoid Studio用のテクスチャ素材の無料配布を行っています。 https//vsrxboothpm/ VRoid Studioは、直感的な操作で3Dモデルを作成出来るので、ベースになる3Dモデルを作るのに便利です。 コマ単位でアニメーションさせる Floor 小数点以下を切り捨てて、整数にする関数。 ステップ進行などに使う。 60 X方向に進行して、Y方向にジャンプする UnityやMayaのUV座標系は上図。 DirectXでは、原点が左上になり、 かつV軸が反転する。 61




226 Unity3d Tutorial Animated Texture Youtube



1
Unity Unityでスプライトアニメーションを作る際の手順をまとめました。 アニメーションシートを作る ・ アニメーションさせる絵を縦横同じサイズのマスに並べたpngを用意する 2パターン以上のアニメーションパターンを使用する場合は左上〜右下にパターンが流れるように配置します ・ Project>画像をクリック ・ InspectorでTextureTypeをSprite,SpriteModeをMultipleに 3D アニメーション、アバター、スポットライトには FBX モデル、スポットライトには Light オブジェクト、そして大聖堂の壁に適切な UV で動画マッピングを投影する際には MP4 動画を使用しました」と Antony は語ります。ユニティちゃんシェーダーUnity道場・京都スペシャル 18 「ユニティちゃんトゥーンシェーダー(UTS2)」をご存じですか? UTS2は、アニメ制作現場から有名VTuber、そしてVRChatと、プロのイラストレータからホビーストまで幅広いファンを持つトゥーンシェーダーです。



Uv Offset Region Shader Unity Forum




Maya Unity Mayaからunityにuvアニメやカラーアニメを持っていくスクリプト Redglasses67 Jimdoページ
New York news, weather, traffic and sports from FOX 5 NY serving New York City, Long Island, New York, New Jersey and Westchester County Watch breaking news live and Good Day New York Unity スプライトアニメーションを行おうと思ったら、概ね2つの方法が考えられる。 一つは「テクスチャを差し替えてしまう」方法、もう一つは「テクスチャのUVを変化させる」方法だ。 ぶっちゃけ簡単なのは「テクスチャを差し替える」方法で、実際殆どの人はこの方法で問題ないと思う。 が、もっとガチで作りたい場合は後者となる。 で、スプライトのUV座標 Unity Unity シェーダ Unity トラブルシューティング 概要 例えば、上記のように頂点シェーダで UV スクロールの計算を行うと マテリアルを割り当てたオブジェクトによっては UV スクロールがカクついてしまいます




Unity Shader Uv Animation Flicker Effect Programmer Sought




Animated Uv S Youtube
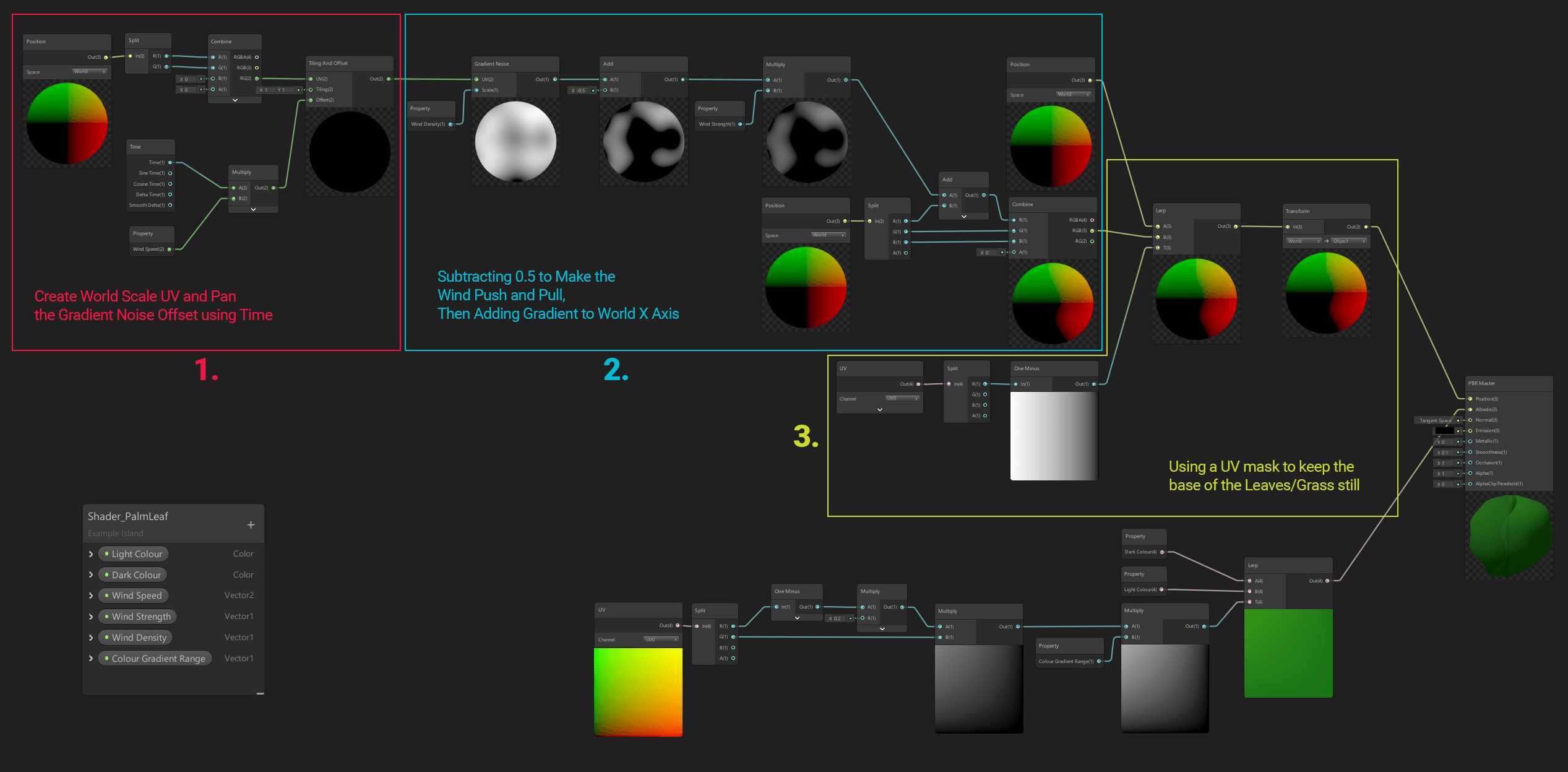
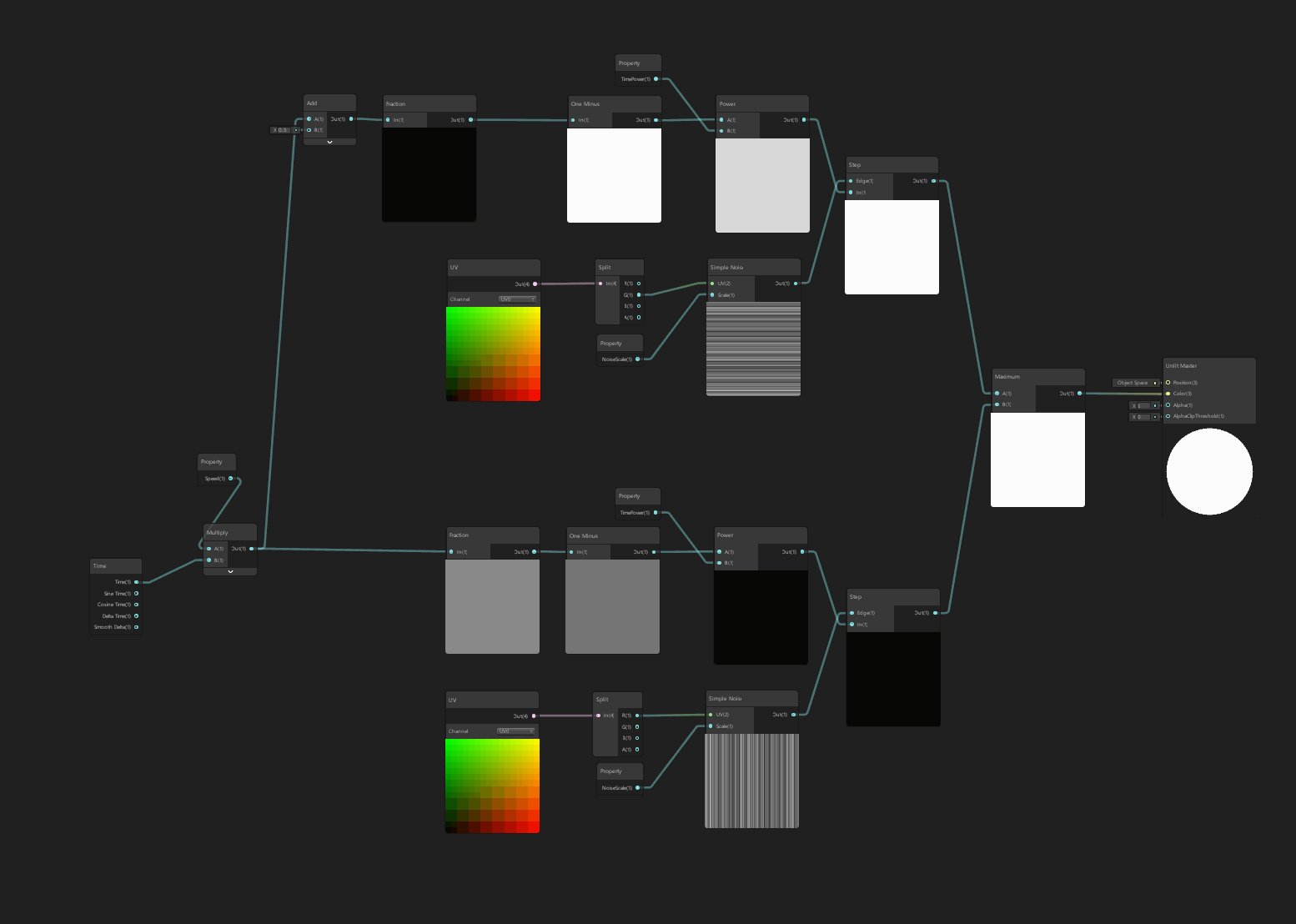
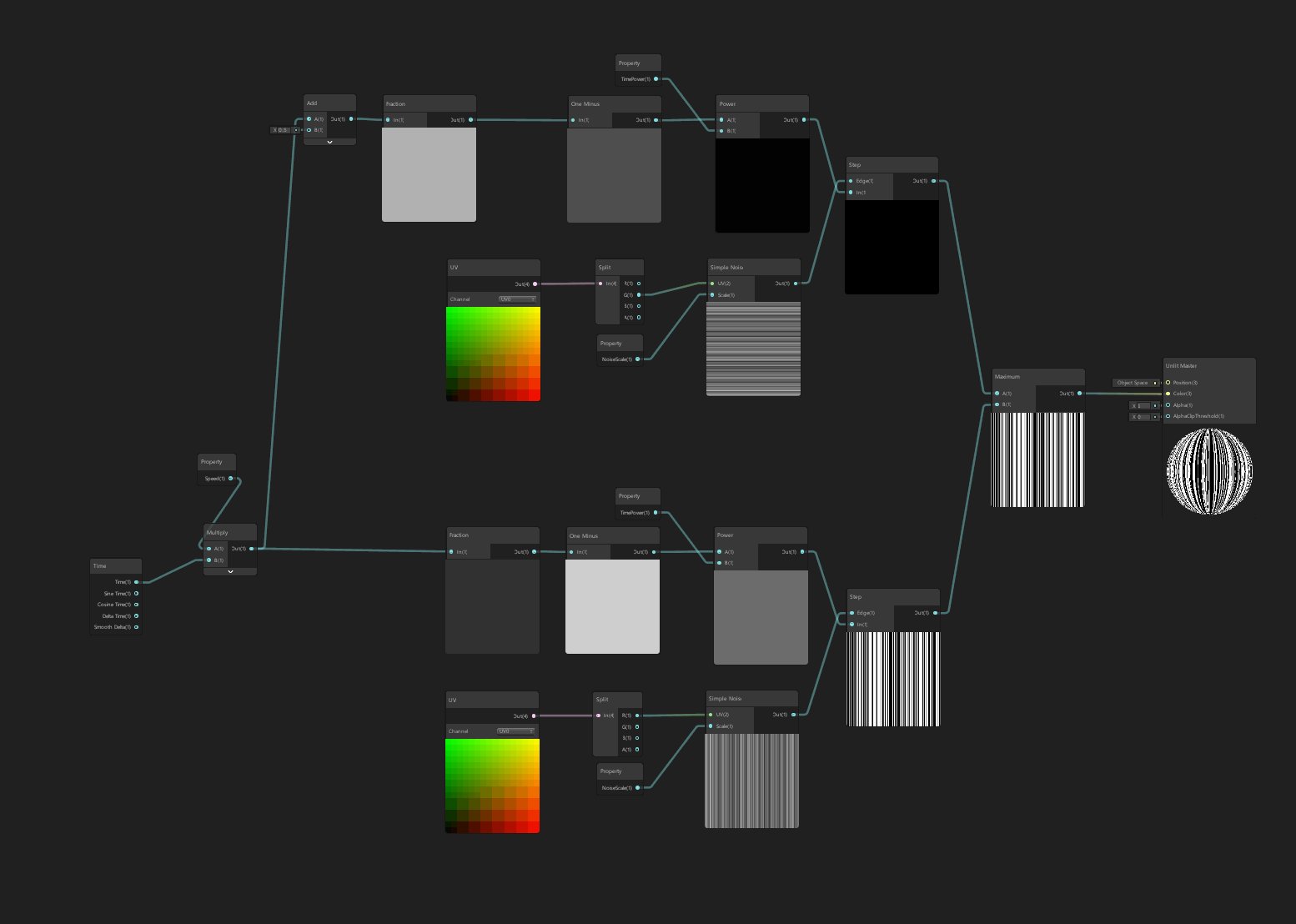
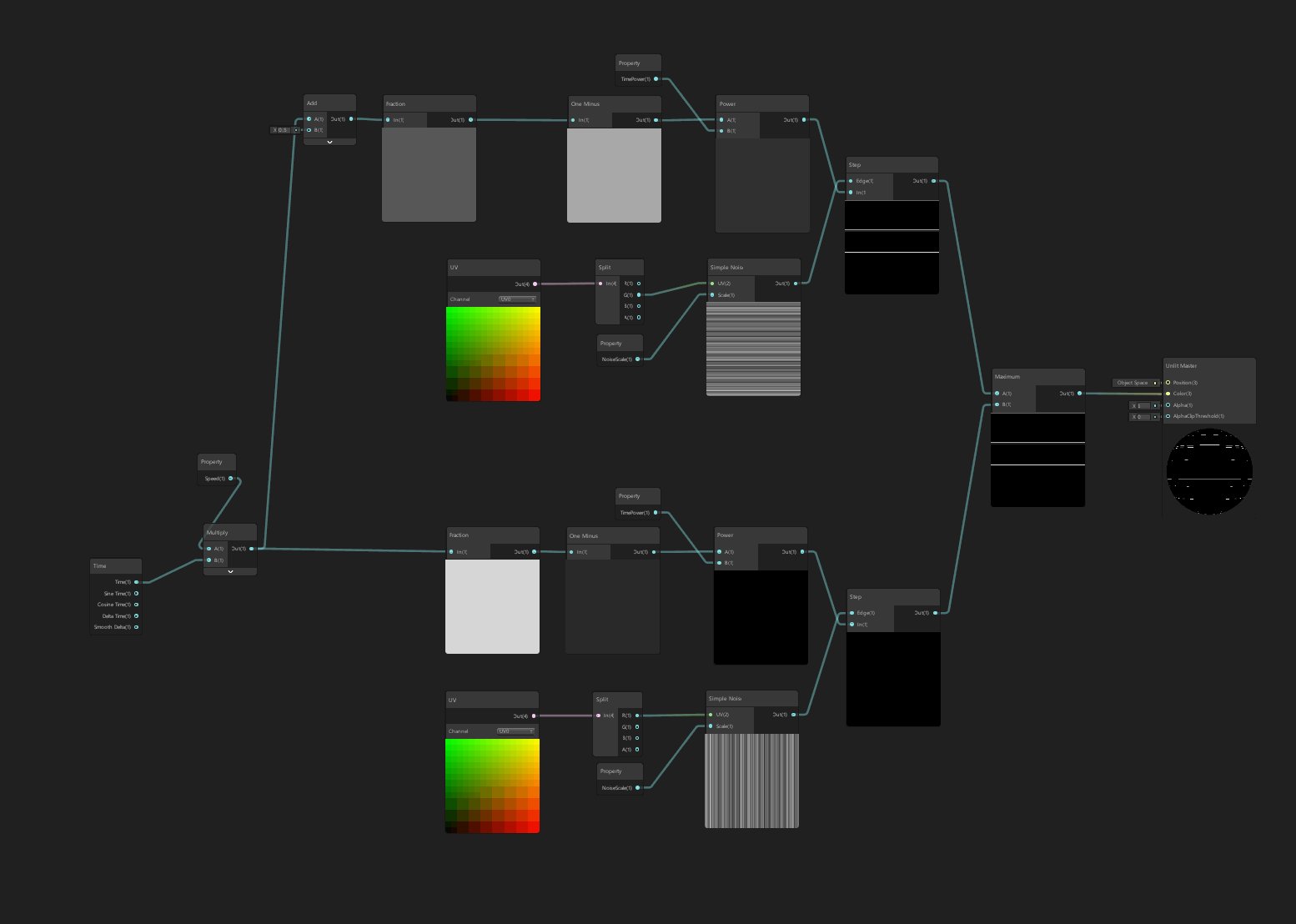
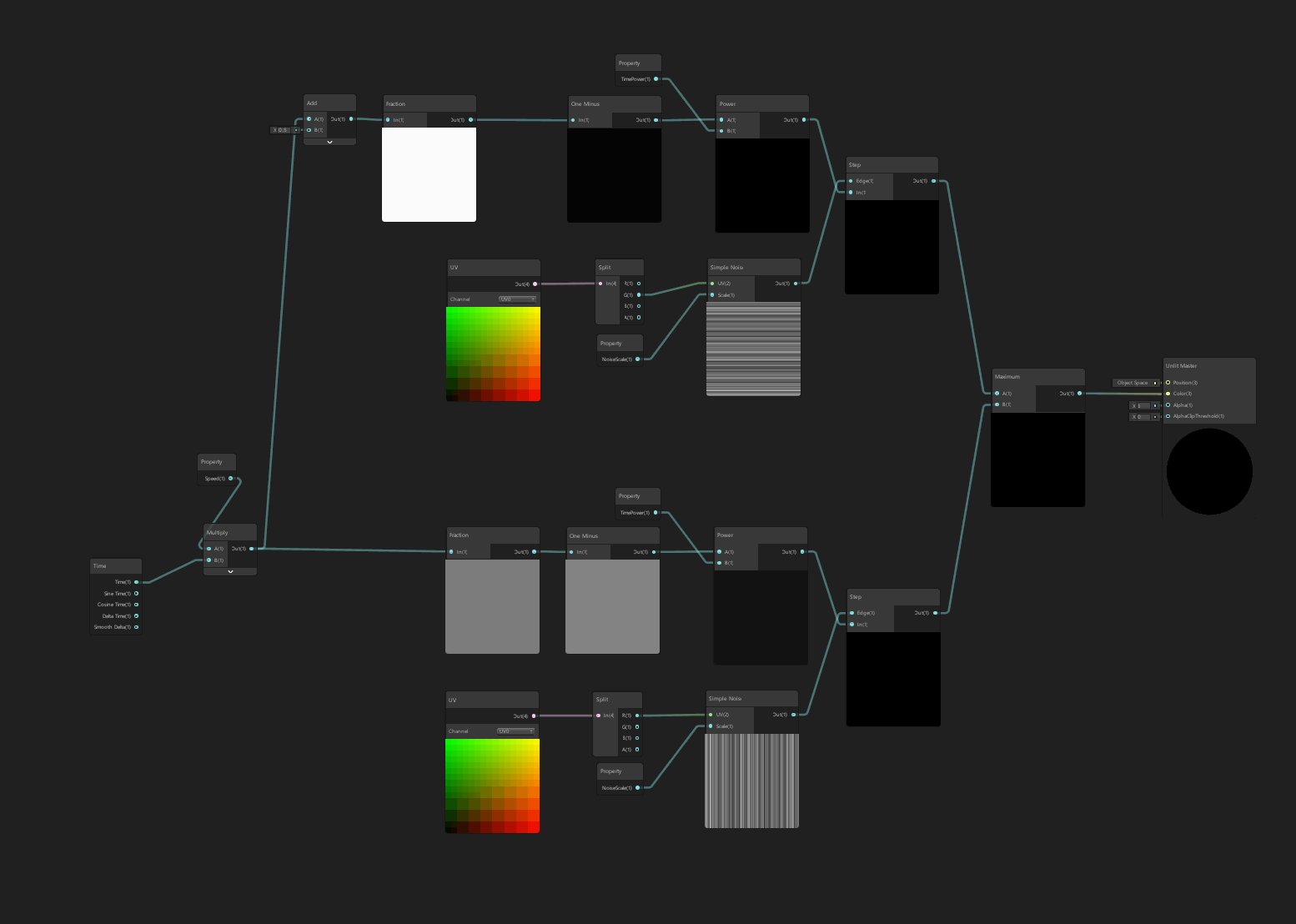
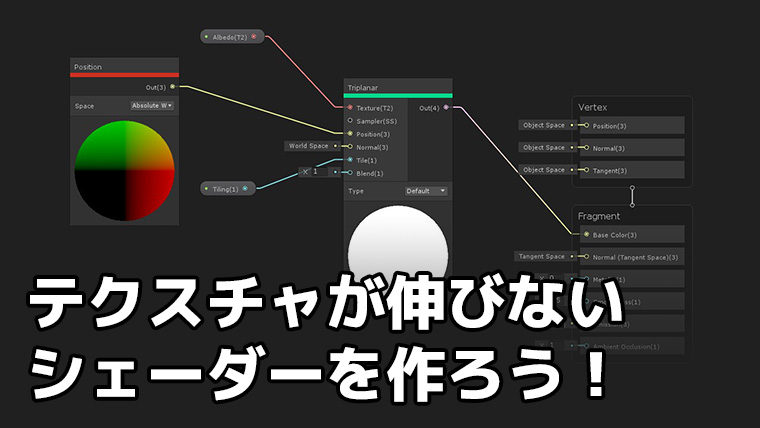
Unity 開発者は、Autodesk® Maya® を高度なグラフィックス作業によく使用し、Unity に UV をインポートします。 Autodesk® Maya® から インポートするとき、 Optimize Realtime UVs チェックボックスをオフにしても、UV はまったく同じというわけではないことに注意して Unity_Particleのアニメーションによる変化 パーティクルはアニメーションを組み合わせることで表現の幅を広げることができます。 どのような見た目の変化をさせることができるかこちらで書いていきます。 目次 追従On/Off 筆文字 ファンタジー 放射状にUnity 18ではグラフィカルなノードベースのエディター"Shader Graph"を使って誰でも簡単にシェーダーを作れるようになりました。 マルチテクスチャリングやUVアニメーションのような簡単なものから、複雑なプロシージャル生成アルゴリズムまで、アーティストが自らの手でデザインし、見た目の調整や作業効率の改善に役立てることができます。 このセッションで




Art That Moves Creating Animated Materials With Shader Graph Unity Blog




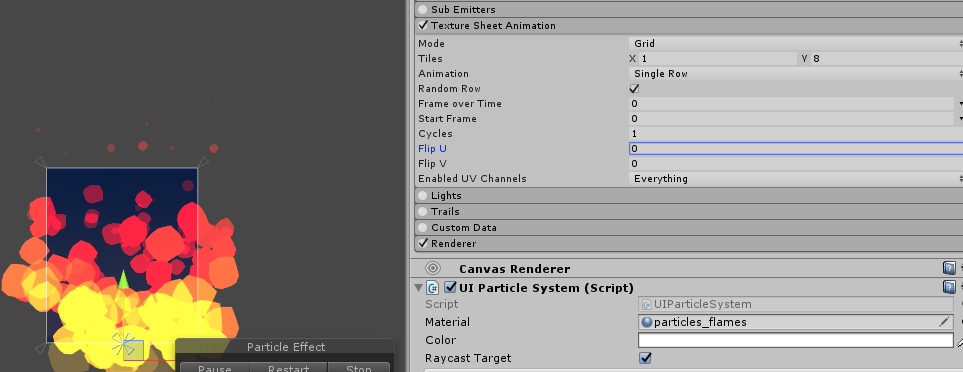
Texture Sheet Animation Not Picking A Random Frame Unity Forum
ノート ここでは、FBX 変換を使用する独自のファイル形式の制限について説明します。ただし、FBX を媒体として使用しない SketchUp と SpeedTree の 2 つのファイル形式があります。これらのファイル形式の制限に関する詳細は、SketchUp 設定 と SpeedTree を参照してください。 テクスチャーを「Color」に適用します。 Place2dTextureでは、テクスチャーのループ設定などで よく利用しますが、オフセットで利用する例はあまりありません。 しかし、オフセット値にアニメーションを設定することで 面白い効果が得られます。 今回はオフセットのV値に30フレームで0→1に増加するアニメーションを設定しました。 再生すると、平面ポリゴンは Unity 高頻度で呼ばれるメソッド内ではなるべくnew()しないほうがいいという話を身をもって実感したお話 月別アーカイブ はてなブログをはじめよう!




連載 Unity時代の3d入門 第3回 テクスチャを貼ってみた てっくぼっと



1
・モデリングソフトでアニメーションを作っておく ・UnityでおなじみのAnimationを使う ・スクリプトで制御 という⽅法がある。(他にもあるかも) 上⼆つは⾔わずもがななので、スクリプトで制御する⽅法を試す。 変数を宣言しといてテクスチャのuvをスクロールさせるテストです。 souvenir circという同人サークル(http//lostidentityjp/souvenir/)で作っているUnity 勉強中の状態 さて、Unityの話になりますが ゲームのエフェクトやローポリゴンの3Dキャラクターのフェイスを UVアニメーションでよくやります。 ということで3Dの表現をする上ではUVアニメーションは超基本なので さくっとスクリプトと参考にさせて頂いたサイトなどの紹介をしておこうと




Unityだけでテクスチャのアトラス化ができるすごい奴 複数のメッシュを一つに結合できるすごいやつ 遊び屋books Booth




Mayaからunityへのuvアニメーションエクスポート Sega Tech Blog




Unityでテクスチャがずれる場合の解決策 Lif と Ref




よくわかるunityアニメーション系機能 エヴァンジェリストが教える正しい使い方 ログミーtech



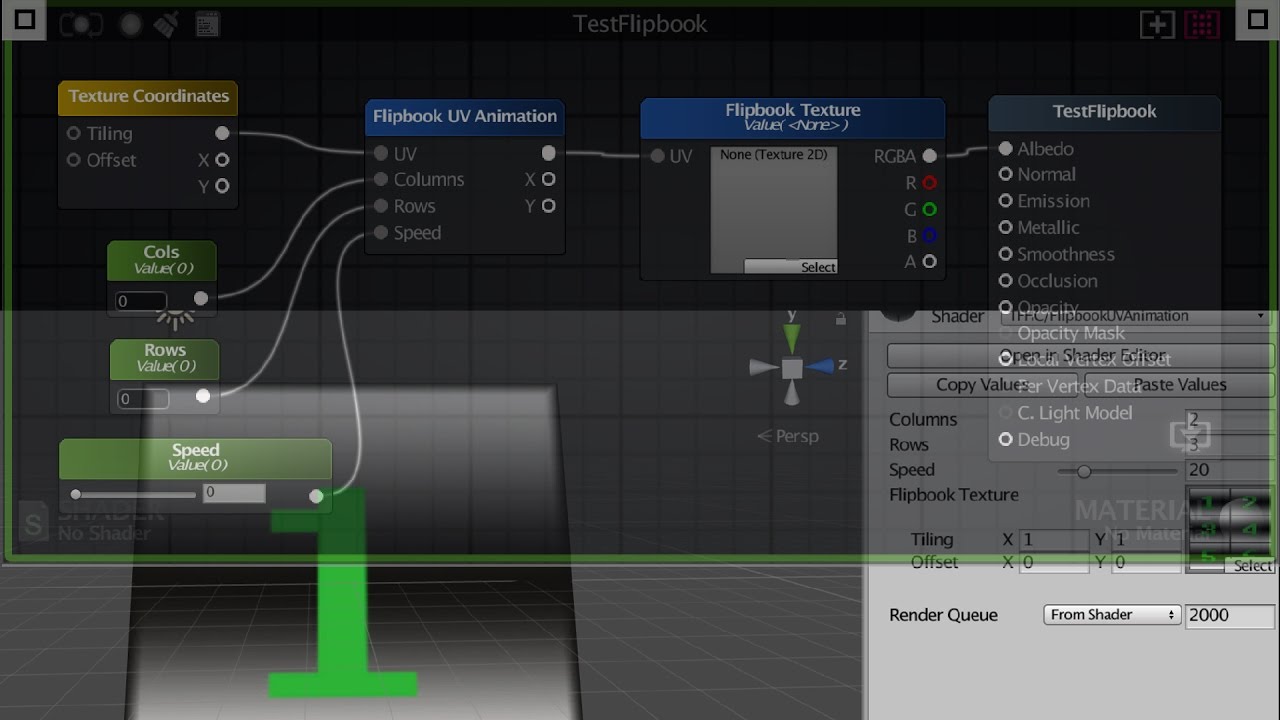
Unity Products Amplify Shader Editor Flipbook Uv Animation Amplify Creations Wiki




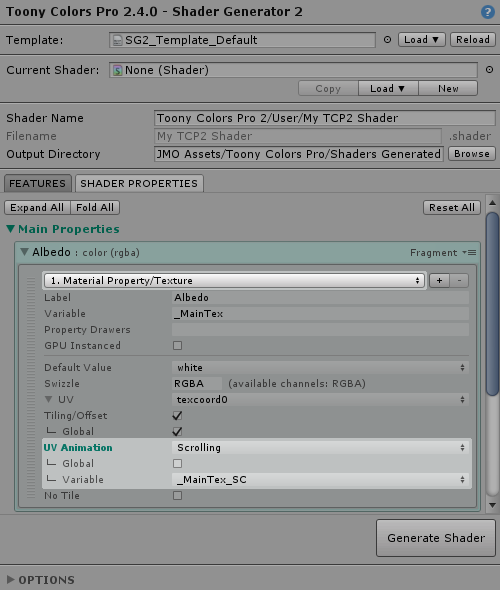
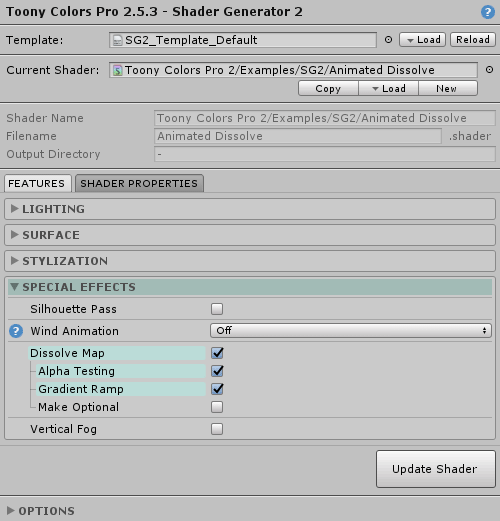
Toony Colors Pro 2




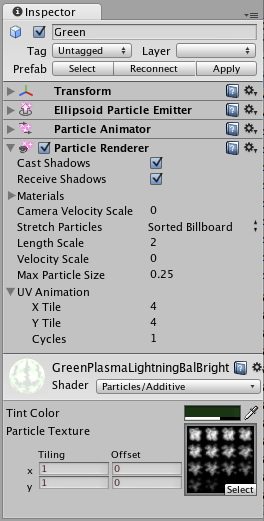
Unity Particle Renderer



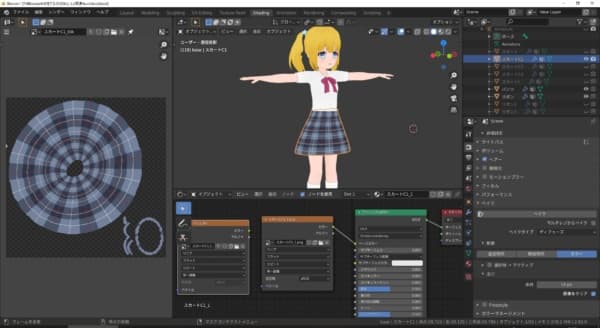
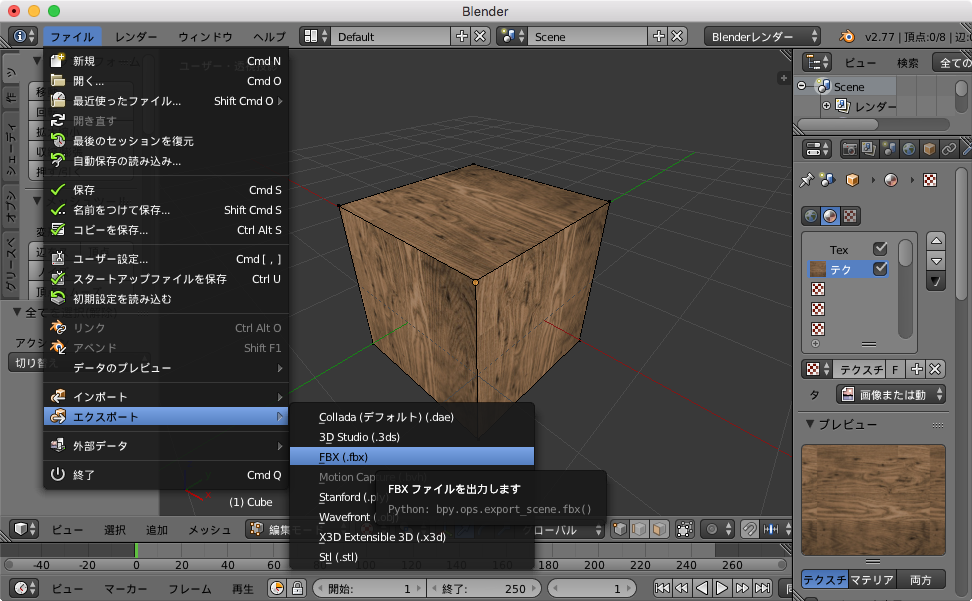
Blenderでテクスチャアニメーションを作る方法 トドネロ開発日誌




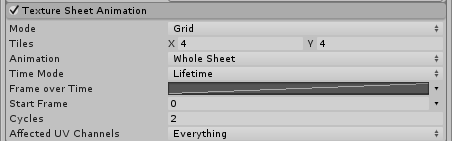
Unity Manual Texture Sheet Animation Module



Unity3d メッシュの頂点とuvとポリゴン 2 Devlog Naru Design




Animating Facial Features With Texture Swaps Unity And Blender Tutorial Youtube



第2回 ユニティちゃんの色を変えよう テクスチャ改変編 ユニティちゃんでわかるvrchatのためのunity教室




Performance Uv Animation Vs Textureoffset Unity Forum



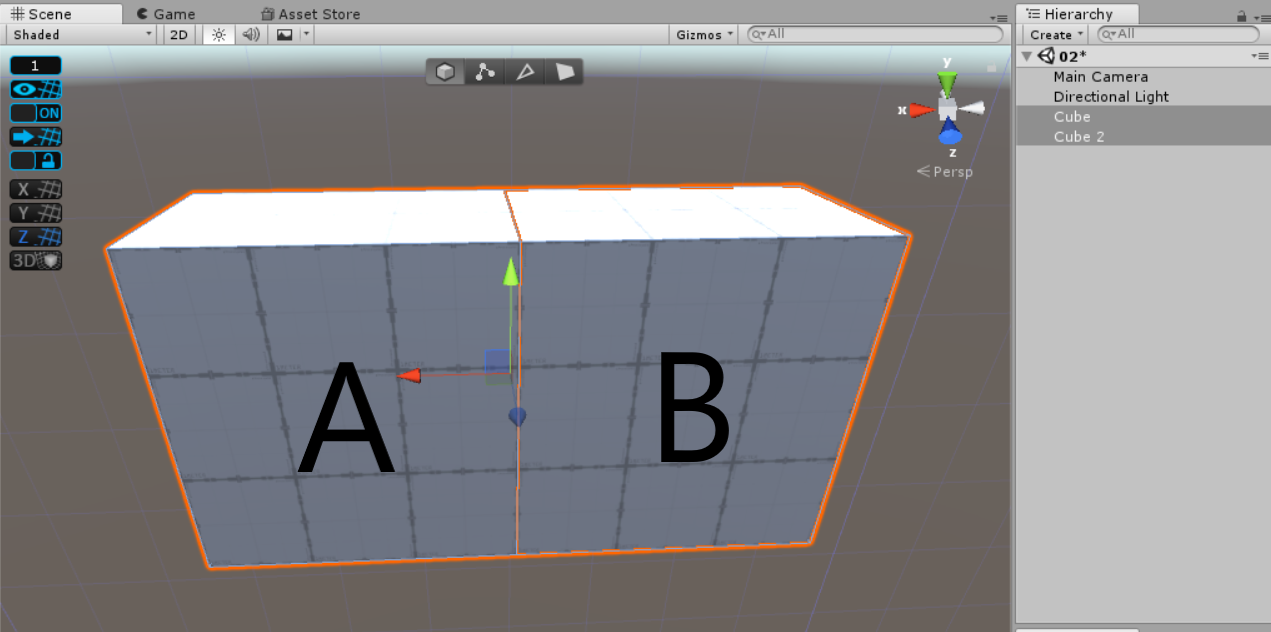
Unity 引き伸ばしてもテクスチャが伸びないキューブを作る Mastercube テラシュールブログ




Unityシェーダ入門 Uvスクロールで水面を動かす おもちゃラボ




Unityシェーダ入門 Uvスクロールで水面を動かす おもちゃラボ



Question About Animated Uv In Unity Real Time Vfx




Unity Particlesystemで連番テクスチャを扱う Texturesheetanimation Qiita



ゲーム製作の話 のらくら日記




Unity Manual Animation Transitions



Animating Uv Coordinates Unreal Engine Documentation




Unity Shader Graph でuvスクロールするマテリアル作る 入門 夜中にunity




Uv Nodes Shader Graph 7 1 8




Blenderでブログの女の子を5 5頭身で作る 38 テクスチャベイクとマテリアル共有でunityの負荷を下げる 作ってvrで動かすブログ




Uv Nodes Shader Graph 10 2 2



Maya初心者向け Uvオフセットのアニメーションを使いこなそう




Unity エフェクト制作に必要な要素 機能 組み込みのまとめ Cgメソッド




Unity テクスチャを Uv スクロールする うにてぃブログ




Unity Manual Particle Renderer Legacy



Blenderでテクスチャアニメーションを作る方法 トドネロ開発日誌




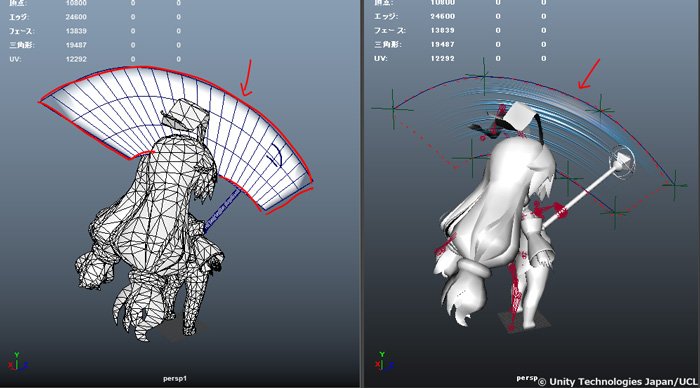
Unite 16 Tokyo Ffグランドマスターズ Mayaからunityに橋渡しする際の最適化ツールやコスト削減について事例を交えて紹介 Gamebiz




Unity Uvscroll Uvの処理 をやってみる Shader 2 Qiita




シェーダーによるテクスチャ設定 透明度変更 法線マップでオブジェクトに凸凹模様を付ける Unityで始めるシェーダー入門 4 It



Blenderでテクスチャアニメーションを作る方法 トドネロ開発日誌




Toony Colors Pro 2




Unityでテクスチャがずれる場合の解決策 Lif と Ref




Unity 複数のuvを作ってuv2をライトマップに使う Unityの使い方 初心者からわかりやすく




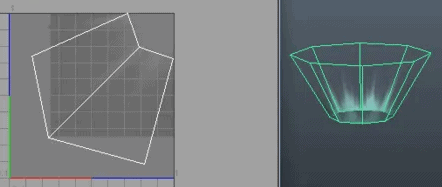
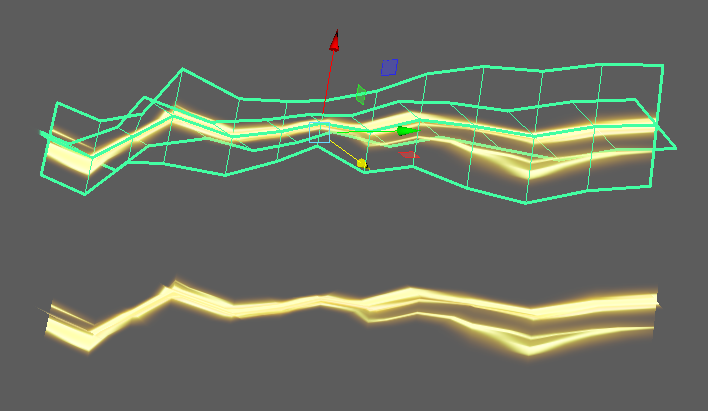
セルルック調の3d雷エフェクトの作り方 アニメーション編 Creative Klablog Klab株式会社




Unity エフェクト制作に必要な要素 機能 組み込みのまとめ Cgメソッド



Monolizm Com Sab Pdf E7 Ac Ac17 E5 9b 9e 97 Ac E8 87 E6 96 99 Unity 81 Af 81 98 81 8b Ef 9e 95 B9 8b A1 Ef 9e Pdf




Unity Uvscroll Uvの処理 をやってみる Shader 2 Qiita




Unityを使って C 上で頂点やuv座標を指定し アニメーションをさせる フリューテックブログ Furyu Tech Blog




Unity テクスチャを持つマテリアルを渡す Shade3d チュートリアル



Unity Japan Office メイキング4 テクスチャ マテリアル Tsumiki Tech Times 積木製作




Unity Blender Blenderでuv展開してテクスチャを貼ってunityに取り込む Light11




Exporting Animated Materials To Unity Blender Stack Exchange



Blenderでテクスチャアニメーションを作る方法 トドネロ開発日誌




Unity テクスチャの差し替え で切り替わるスプライトアニメーションを作成する手順 テラシュールブログ




Unity How To Animate Uvs Youtube




Unity パーティクルのテクスチャアニメーションをspriteで行う テラシュールブログ




Unityのshadergraphを利用してstyly用のシェーダーを作成する Styly




Unity 面倒なエフェクトはshadergraphで作ろう アプリnaviブログ




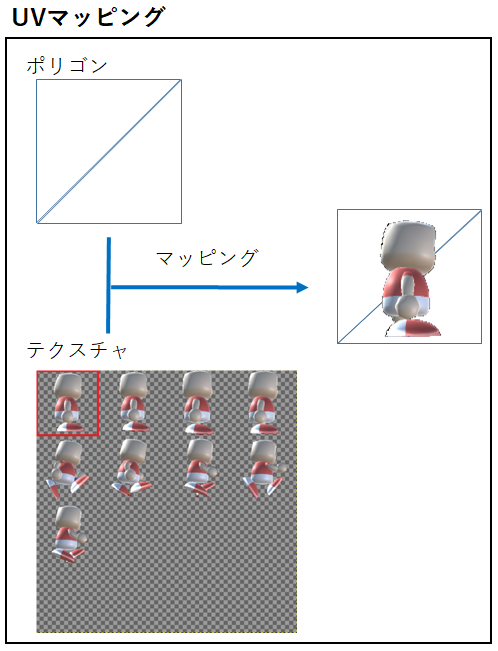
Uvマッピング




Simple Animated Uv S Unity Forum



Q Tbn And9gcskv Dgw2zc2dakf14bze Sa5f Jlddwyjdk Yp369uwznxcg6g Usqp Cau




セルルック調の3d雷エフェクトの作り方 アニメーション編 Creative Klablog Klab株式会社




Blender で Uv 座標のアニメーション




簡単な手書きエフェクトをunityのtimelineを使って再生する 測度ゼロの抹茶チョコ



Blenderでテクスチャアニメーションを作る方法 トドネロ開発日誌




Blenderからunityにテクスチャ付きオブジェクトを渡す おもちゃラボ




Unity テクスチャの差し替え で切り替わるスプライトアニメーションを作成する手順 テラシュールブログ




テクスチャ Unity マニュアル




Unity Dojo Amplifyshadereditor101 Jpn Jp




Unity Shader Graphで テクスチャが伸びないシェーダー を自作する くろくまそふと




Unity エフェクト制作に必要な要素 機能 組み込みのまとめ Cgメソッド



Unity Shader Graph でuvスクロールするマテリアル作る 入門 夜中にunity




Unity パーティクルのテクスチャアニメーションをspriteで行う テラシュールブログ




Unity3d Blenderで自作した玉に Uvスクロールで水面を動かす自作シェーダー がunity上で うまく適用できない Teratail




連載 Unity時代の3d入門 第3回 テクスチャを貼ってみた てっくぼっと




Uv Animation And Some Particles Youtube




セルルック調の3d雷エフェクトの作り方 アニメーション編 Creative Klablog Klab株式会社




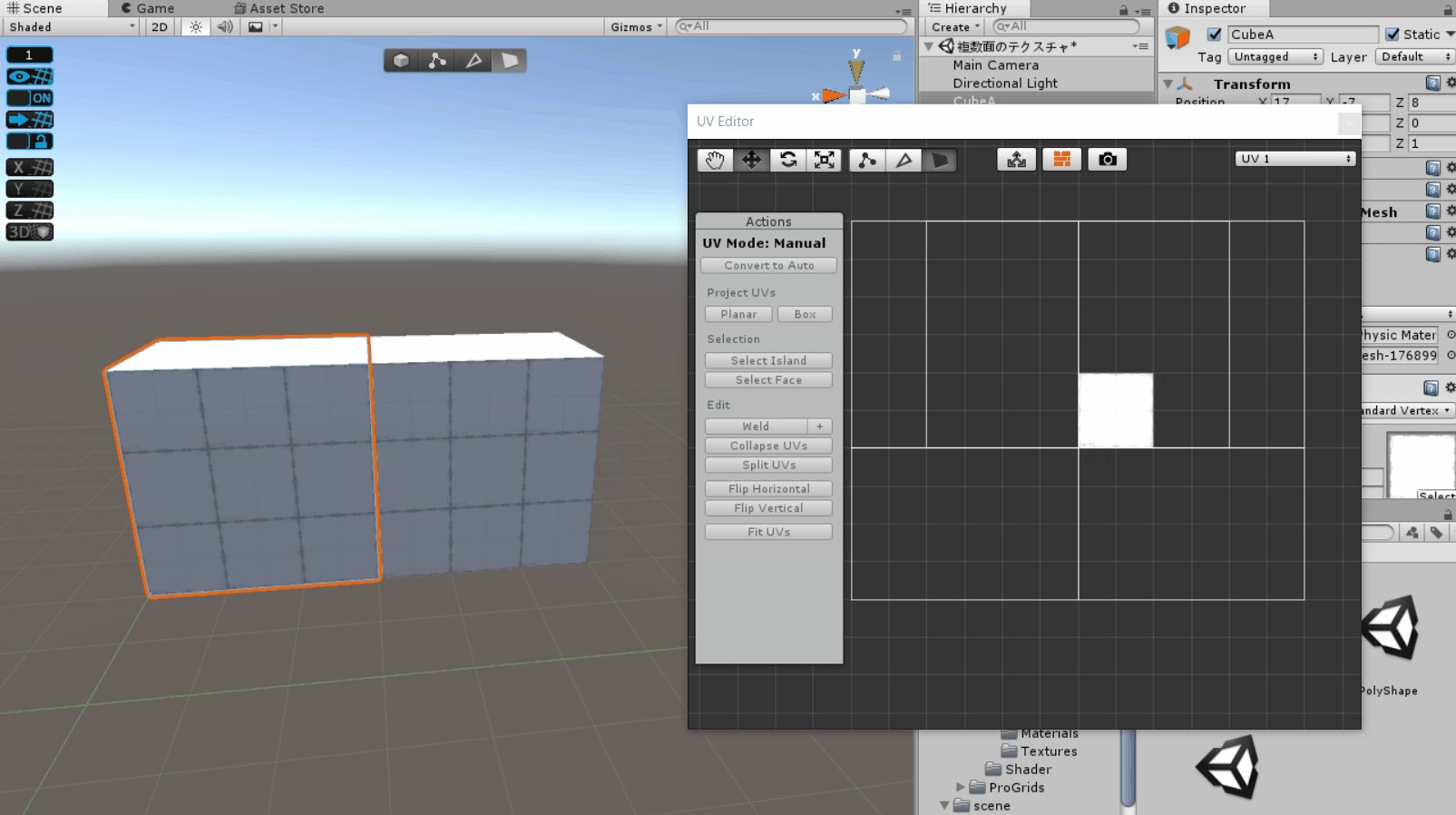
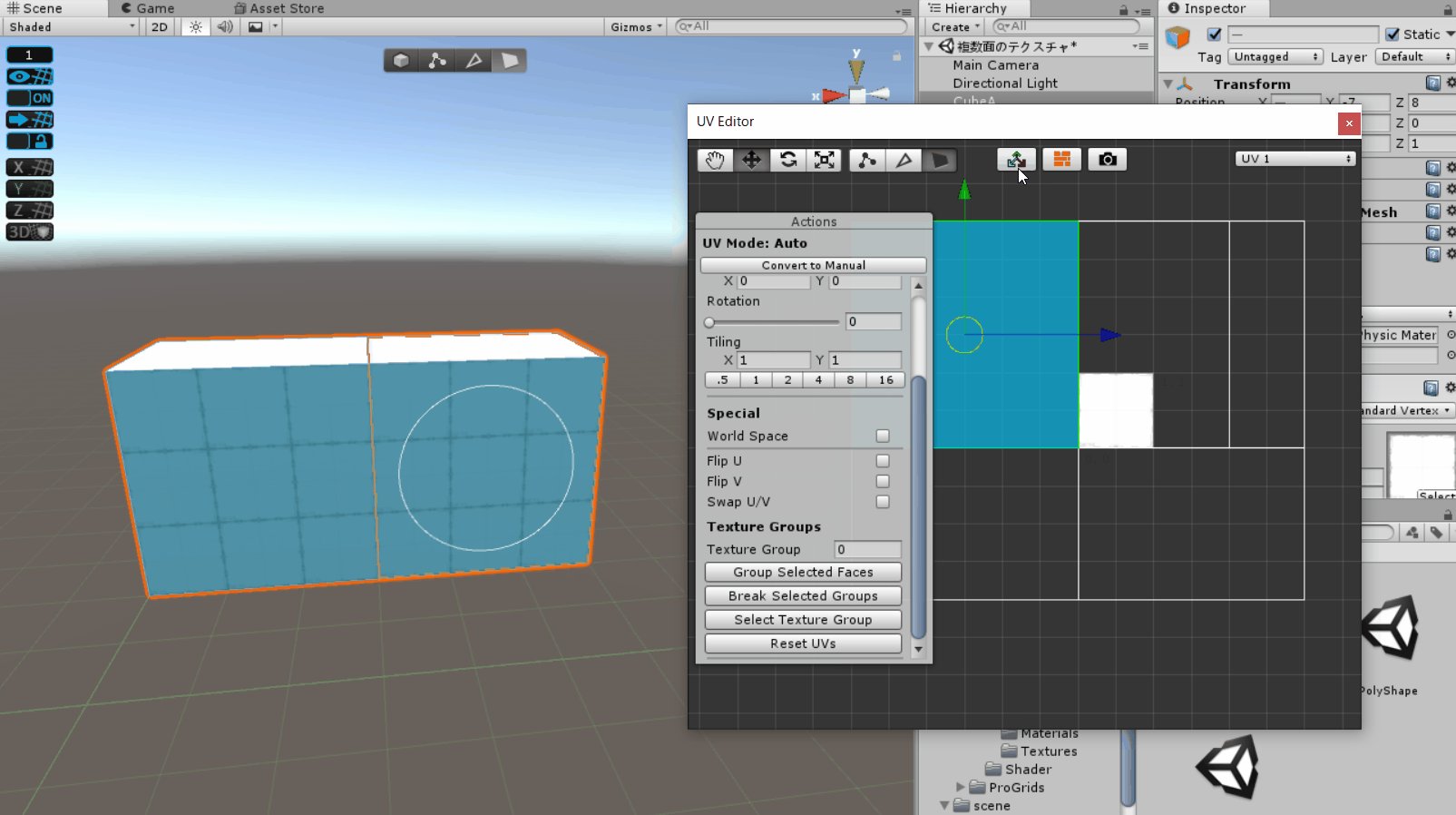
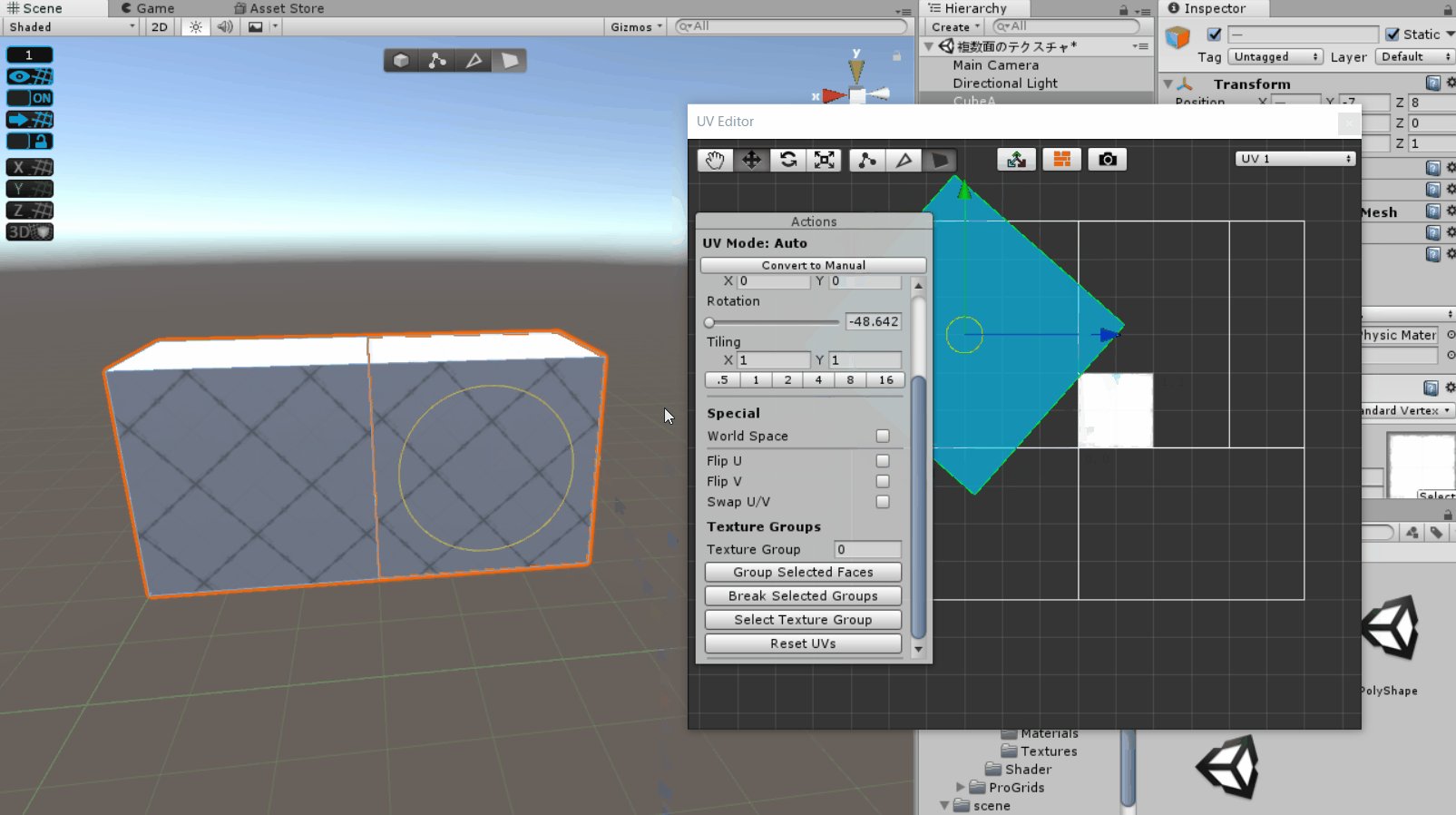
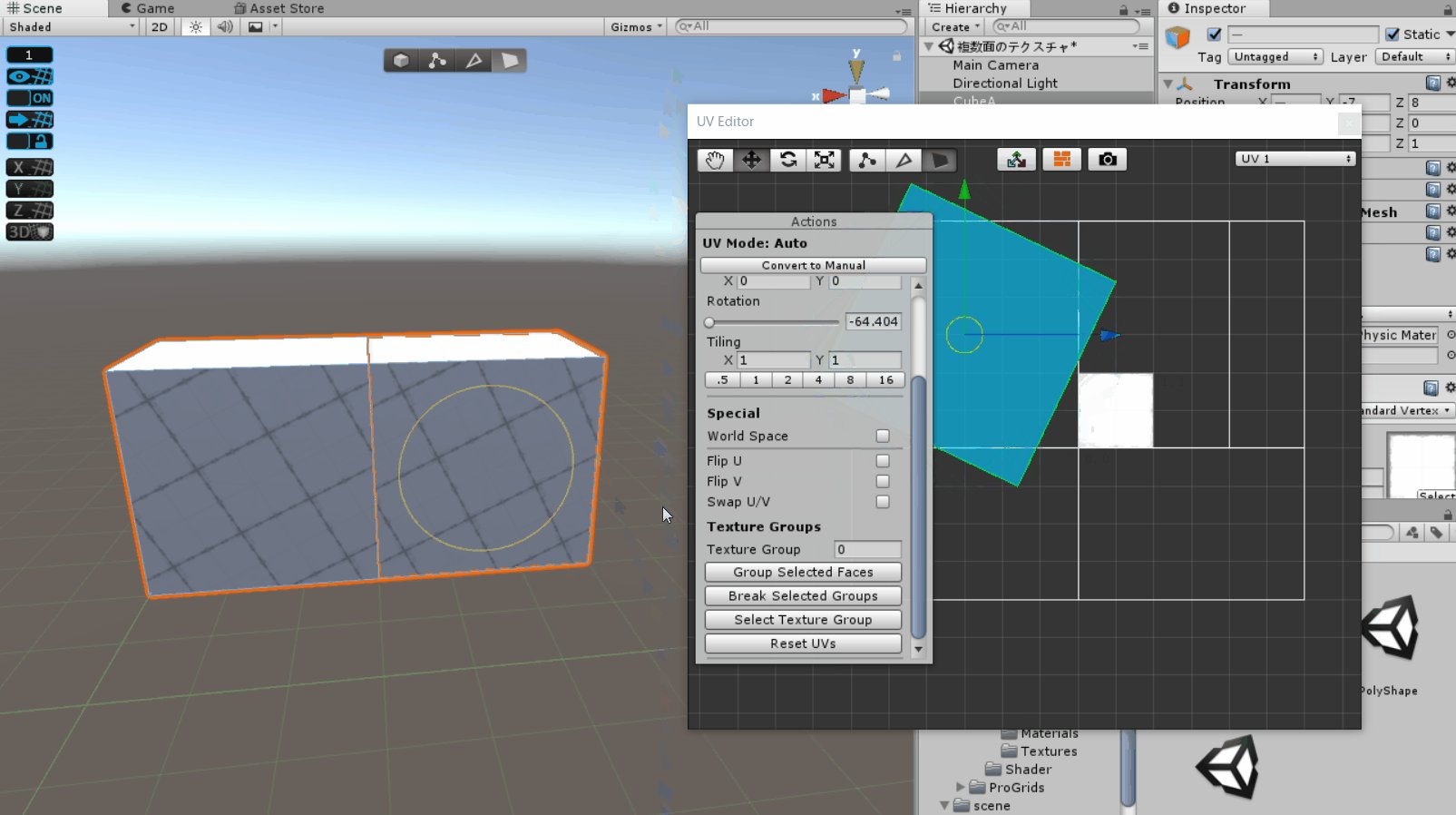
Unity Probuilder 複数の面をグループ化してテクスチャを設定する方法 Styly




Unity 面倒なエフェクトはshadergraphで作ろう アプリnaviブログ




Unity マテリアルのテクスチャが伸びる問題の解決法 くろくまそふと




Tutorial Making Flipbook Shader With Unity And Amplify Shader Editor Youtube



第2回 ユニティちゃんの色を変えよう テクスチャ改変編 ユニティちゃんでわかるvrchatのためのunity教室




Unity Particlesystemで連番テクスチャを扱う Texturesheetanimation Qiita




Unity Manual Importing Uvs From Autodesk Maya To Unity



テクスチャのuv移動について テラシュールブログ



Blender Uvスクロールエフェクト用モデルをつくる スーパー空箱




Artstation Mark Peasley Shader Work



Uv Animation Shader Ibuild3d




Unityで背景スクロールする3つの方法 おもちゃラボ



Unity シェーダーチュートリアル 滝を作ってみる Tsumiki Tech Times 積木製作




Uvマッピング



最適化 デバッグ




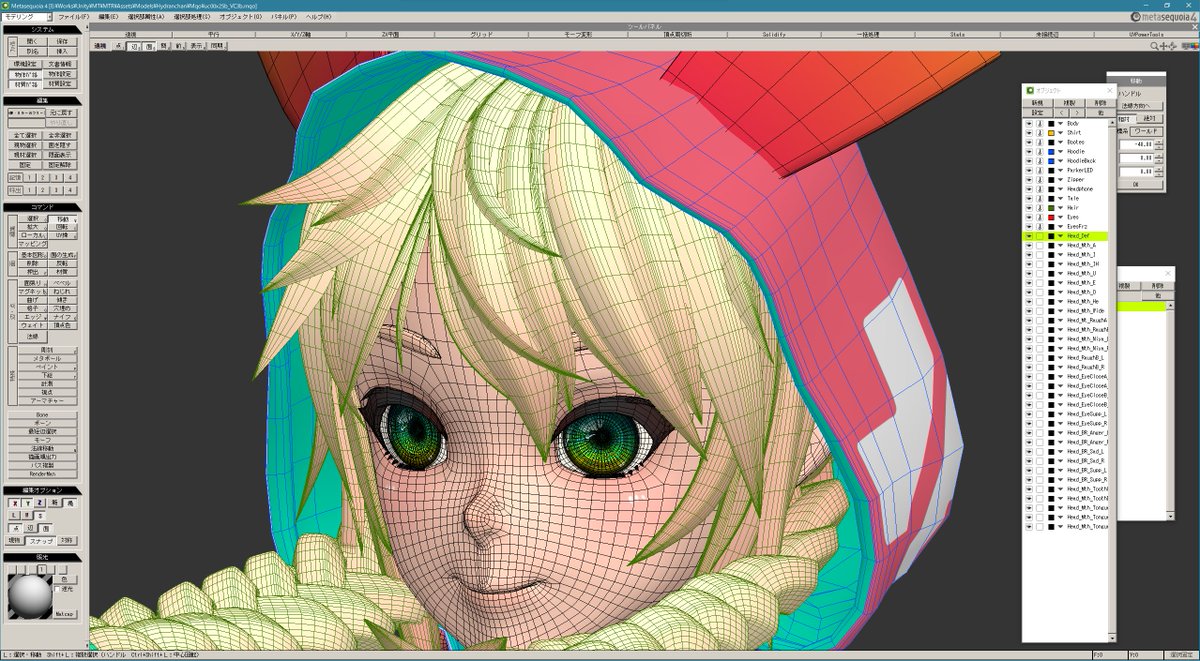
Ntny Na Twitteri ミタユニティちゃんに関してはその内ちゃんと話をしたいとこね W 基本モデリングは何時も通りmetasequoia Uv はrizomuv テクスチャはsubstancepainterとphotoshop レンダリングはunity Hdrp ボーンのセットアップ アニメーションは




俺はuvスクロールがしたかっただけなんだ Unity道場19 1月 Youtube




Shuriken初心者脱出 第2回 3dモデル Mesh をuniryで使うには




Unity Probuilder 複数の面をグループ化してテクスチャを設定する方法 Styly



0 件のコメント:
コメントを投稿